
Hiçbir şey çok yavaş yüklenen bir web sitesinden daha fazla web sörfüne müdahale edemez. Bu ayrıca Google ve mağaza operatörleri için iyi bir işaret değildir, her milisaniyelik daha fazla yükleme süresi satışlarda bir kayıp anlamına gelir.
Tam kılavuzumuzda PageSpeed’in ne anlama geldiğini, nasıl ölçüleceğini ve yükleme hızının web siteniz için neden bu kadar önemli olduğunu öğreneceksiniz. Ardından, sayfa hızını neyin yavaşlatabileceğini ve hedeflenen ölçümlerle yükleme sürelerini nasıl optimize edebileceğinizi açıklıyoruz.
PageSpeed Insights Nedir? Nasıl Kullanılır?
Web sitemin yüklenme süresi neden önemlidir?
Hızlı yükleme süresinin birçok farklı nedeni vardır:
1. Olumlu kullanıcı deneyimi: (Positive User Experience)
Kissmetrics tarafından yapılan bir araştırmaya göre, tüm İnternet kullanıcılarının neredeyse yarısı iki saniyeden daha kısa bir yükleme süresi beklemektedir. Şarj işlemi üç saniyeden fazla sürerse, ziyaretçilerin yüzde 40’ı atlar. Böylece yükleme süreniz ne kadar kısa olursa kullanıcılar o kadar uzun süre kalır ve hemen çıkma oranı o kadar düşük olur. Kötü web sitesi performansı ziyaretçileri bile caydırabilir. Başka bir ankete göre, neredeyse yüzde 80’i ikinci kez yavaş web sitelerini ziyaret etmeyeceklerini söyledi.
2. SEO sıralama faktörü:
Google ve diğer arama motorları için olumlu bir kullanıcı deneyimi bir web sitesinin kalitesini belirlemede önemli bir faktördür. Bu nedenle sayfa hızı Google tarafından bir sıralama faktörü olarak artırıldı. Web siteniz ne kadar hızlı yüklenirse, iyi sıralama şansı o kadar yüksek olur.
3. Conversion-Rate optimizasyonu:
Bir araştırmaya göre, yükleme süresinde bir saniyelik bir gecikme dönüşümleri yüzde yedi oranında azaltabilir. İlk başta bu kadar ses çıkarmayan şey basit bir hesaplama ile gösterilebilir. Online mağazanızın günlük cirosu 1.000 TL ise, yükleme süresinin bir saniye gecikmesi günde 70 TL zararla sonuçlanabilir. Aylık olarak hesaplandığında, satışlarınızda 2.100 TL kaybedeceksiniz. Yıla baktığımızda, yavaş bir web sitesi gerçek bir satış katili.
4. Tarama: (Crawling)
Yavaş yüklenen web siteleri, tarama için sınırlı bir bütçeye sahip olduğu için Googlebot tarafından daha yavaş ve yoğun bir şekilde taranmaz. Yükleme hızı ile web sitenizin ne kadar iyi tarandığını ve içeriğinizin Google dizininde ne kadar güncel olduğunu da belirleyebilirsiniz.
PageSpeed nasıl ölçülür?
Genel olarak, bir web sitesinin yükleme süresi, web sitesinin çağrıldığı zaman ile tarayıcıdaki tam ekran arasındaki saniye cinsinden ölçülen süreyi ifade eder. “Yükleme süresi” terimine ek olarak, “yükleme hızı” veya “Sayfa Hızı” terimleri de kullanılır. Bu nedenle, web’de konuyu ararsanız, aynı fenomen için farklı terimler bulacaksınız. Bir web sitesinin yükleme süresi farklı ölçüm istasyonlarına ayrılabilir:
- Time to First Byte (TTFB): Web sitesinin çağrısı ile web sunucusu tarafından yüklenen ilk bayt arasındaki zaman.
- First Contentful Paint (FCP): Bir görüntüleme öğesinin tarayıcıda ilk kez görüntülendiği saat.
- First Meaningful Paint (FMP): Kullanıcının web sitesinin yüklendiğini hissettiği saat.
- Time to Interactive (TTI): Web sitesinin tamamen oluşturulduğu ve kullanıcı girişine hazır olduğu zaman.
Sitemin yükleme hızını nasıl ölçebilirim?
Bir web sitesinin yüklenme süresini belirlemek için çok sayıda yöntem vardır. Örneğin, sunucu günlük dosyalarınızı okuyabilir veya manuel olarak durdurabilirsiniz. Aslında, yavaş bir sayfa yükü genellikle görecelidir, çünkü her kullanıcı zamanı farklı deneyimler. Bununla birlikte, geçerli veriler kullanıyorsanız, yükleme hızını optimize etmek için uzun vadede daha iyi çalışabilirsiniz.
Web sitemin ne kadar hızlı olması gerekiyor?
Prensip olarak, bir web sitesi tatmin edici bir kullanıcı deneyimi elde etmek için iki saniyeden daha kısa sürede yüklenmelidir. Yükleme süresi ne kadar kısa olursa o kadar iyidir. Bir saniyeden azsa, bu çok iyi. Web sitenizin ne kadar hızlı yüklendiği birçok farklı faktöre bağlıdır. OnPage optimizasyonu ile bazılarını geliştirebilirsiniz, diğerleri üzerinde hiçbir etkiniz yoktur.
Bu faktörler üzerinde doğrudan bir etkiniz yoktur:
- Bant genişliği: Web sitenizin yüklenme süresi mevcut internet bant genişliğinden etkilenir. 3G bağlantısı ve akıllı telefonla, web sitesi hızlı bir Fiber bağlantısından daha yavaş kurulur.
- Tarayıcı önbelleği: Bir kullanıcı, önbelleği uzun süre boşaltılmamış bir tarayıcı kullanıyorsa, bilgisayarın belleği artık veri miktarını işlemek için yeterli olmadığından sayfa düzeni büyük ölçüde gecikebilir.
- İstemcinin bilgi işlem gücü: Eski masaüstü bilgisayarlarda ve akıllı telefonlarda, DOM’un oluşturulması ve komut dosyalarının yürütülmesi yetersiz bellek ve işlemci gücü nedeniyle yavaşladığı için sayfa yüklenmesinde gecikmeler olabilir.
Bu faktörleri etkileyebilirsiniz:
- Dosya boyutları: Web sitenizin boyutu, ne kadar hızlı yüklenebileceğini belirler. Bu sadece HTML kodunun kendisini değil, aynı zamanda stil sayfası ve komut dosyası ve görüntülerini de içerir. Bu dosyaların boyutu ne kadar küçük olursa sayfa o kadar hızlı yüklenir.
- Sunucunun bilgi işlem gücü: Bir web sitesi çağrılırsa, web sunucusu isteği işler. Aynısı burada da geçerlidir: Daha az veri talep edilmesi gerekiyorsa, işlem daha hızlıdır. Yüksek web sitesi trafiğiyle aynı anda çok sayıda istek alınırsa, bellek ve işlemci performansı çok fazla kullanılabilir ve böylece yükleme süresi için bir darboğaz haline gelebilir. Bu durumda, kapasiteler yukarı doğru ayarlanmalıdır.
Sayfa hızını optimize edin
Hızlı bağlantı süreleri oluşturun
Web sitesine web sunucusu tarafından erişilebilmesi için, web sitesi ile kullanıcı arasında bağlantı kurulmalıdır. Buna harcanan zaman, bağlantı süresi, gecikme veya ping olarak bilinir. Bu Pingdom Website Speed Test aracı ile ölçülebilir. İdeal olarak, gecikme süresi 100 milisaniyeden azdır. Bağlantı kurumu daha fazla zaman alırsa, optimizasyon önlemleri alınabilir.
Hızlı DNS bağlantıları kurma
Web sitesine sahip web sunucusunun bulunabilmesi için tarayıcıya girilen alan adının bir IP adresine çözülmesi gerekir. Böylece example.com, 0 ile 255 arasında noktalarla ayrılmış dört sayı haline gelir. DNS sunucuları, alan adının çözümlenmesinden sorumludur. IP adresi bulunana kadar genellikle bir DNS sunucusu zinciri gerekir.
Bu işlem daha hızlı DNS sunucuları kullanılarak optimize edilebilir. Örneğin, Cloudflare’den “1.1.1.1” ve Google’dan “8.8.8.8” IP adreslerine sahip sunucular serbestçe kullanılabilir. DNS girişlerinin dönüştürülmesi, etki alanı sağlayıcısı veya barındırıcı tarafından gerçekleştirilebilir.
Global erişim için CDN
Çevrimiçi işletmenizin küresel olarak temsil edilmesi önemliyse, bağlantı sürelerinin web sitesinin nereden erişildiğine bağlı olarak son derece farklı olabileceğini hızlı bir şekilde bulacaksınız. Bunun nedeni, düğümlerin coğrafi olarak web sunucunuzun bulunduğu veri merkezine kadar artmasıdır.
Bir içerik dağıtım ağı veya kısaca CDN burada yardımcı olabilir. CDN, web sitenizin bir global sunucu ağında önbelleğe alınmasını ve kullanıcının bilgisayarı ile CDN’deki bir sonraki sunucu arasında her zaman az sayıda düğüm olmasını sağlar. Bu hizmet, esas olarak Almanca konuşulan ülkelere hitap eden bir web sitesinin operatörleri için ödeme yapması gerekmeyen yüksek maliyetlerle ilişkilidir.
CDN kullanmak için bir sağlayıcıya kaydolmanız gerekir. Web’de ücretsiz CDN’ler var, ancak teklifin hangi koşulların ücretsiz olduğunu tam olarak kontrol etmelisiniz. Ücret tabanlı sağlayıcılar genellikle ağ üzerinden aylık olarak kullanılan veri hacmi için ücret alır.
Tanınmış CDN sağlayıcıları:
Amazon Cloudfront
Cloudflare
Stackpath
wao.io
HTTPS kullanın
Uzun zamandır bir SSL sertifikasının web sitesinin yükleme hızını yavaşlatacağı düşünülüyordu. Bu, SSL anlaşmasının web sunucusuyla bağlantı kurarken başka bir engel oluşturmasıyla açıklanmaktadır. SSL sertifikası doğrulandı ve şifreli bağlantı kuruldu.
Ancak bu arada durum değişti. Web sitesi için birçok PageSpeed ve güvenlik önlemi (örn. HTTP / 2, aşağıya bakın) yalnızca bir SSL sertifikası ile mümkündür. Ayrıca, güvenlik, kullanıcı deneyimi ve SEO sıralama faktörü için SSL sertifikaları standart hale gelmiştir. Henüz bir SSL sertifikası kullanmıyorsanız, kesinlikle tekrar yapmanız gerekir. Sertifika yayıncısı Let ‘Encrypt bunları ücretsiz olarak sunmaktadır.
Web sunucusunu PageSpeed için optimize etme
Web sunucusuyla bağlantı kurulduğunda, istek işlenir ve istenen dosyalar kullanılabilir hale getirilir. Örneğin, veritabanlarındaki içeriği okuyan ve çıktı için kullanılabilir kılan sunucu tarafı komut dosyaları da denir.
Altyapıdaki darboğazları tespit edin
Bir web sitesi yavaş yükleniyorsa, bunun nedeni web sunucusunun ve temel altyapısının aşırı yüklenmesi olabilir. Bunun birkaç nedeni olabilir, örneğin barındırıcının bir hatası olduğu veya web sunucusunun aynı anda çok fazla isteği yanıtlaması gerektiği için.
Hızlı tepki verebilmek için bu darboğazları tanımak önemlidir. Birçok barındırma çözümü, sunucu kullanımını izlemek için kullanılabilecek metrikler sunar. Yukarıda sunulan ölçüm değerlerinden Ryte’nin Web Sitesi Başarısı aracıyla ölçülebilen “İlk Bayt Zamanı” da yararlı olabilir. Önemli ölçüde artarsa, web sunucusunda bir sorun olabilir.
Sunucu tarafı önbellek kullanma
Veritabanı sorguları gibi sıkça istenen içeriğin tekrar tekrar gerçekleştirilmesi gerekmediği için sunucuda arabelleğe alınabilir. Bu, özellikle birkaç makale okumak veya ürünlere bakmak isteyen kullanıcılar için önemlidir – yani oturumlarında birkaç sayfa açın. İlk sayfa görünümünden sonraki yükleme süreleri kısaltılabilir.
Sunucu tarafı önbellekleme, web sunucusu yazılımının ayarlarından etkinleştirilebilir ve ayarlanabilir – Apache HTTP Sunucusu ve Nginx en sık kullanılır. Gerekli bilgiye sahip değilseniz, barındırma sağlayıcınızdan bu konuda bilgi isteyebilir veya otomatik bulut hizmeti tarafından gerçekleştirilen önbelleğe alma ve diğer PageSpeed önlemlerine sahip olabilirsiniz (aşağıya bakın).
Tarayıcı önbelleğini kullanma
Tarayıcı önbellekleme yardımı ile web sitenizin elemanları, sunucu önbelleklemesinde olduğu gibi web sunucusu tarafından değil, bir web tarayıcısı tarafından önbelleğe alınır. Bu, web sitenize yeni bir URL çağırdığınızda, tüm öğeleri yeniden yüklemeniz gerekmediği anlamına gelir. Bu yükleme hızını artırır.
Birçok CMS’de tarayıcı önbelleği eklentiler veya uzantılar aracılığıyla etkinleştirilebilir. Önbellek bozucular, kullanıcılar içeriği güncellediğinde web sitesinin eski sürümlerinin çalışmaya devam etmesini engelleyebilir.
WordPress ile Tarayıcı Önbellekleme Eklentileri
WP Roket
W3 Total Cache
WP Fastest Cache
Tarayıcı önbelleğinin manuel olarak etkinleştirilmesi, web sunucusu yapılandırmasını ayarlayarak yapılır (yukarıya bakın). Bunu yapmak için, Apache sunucusunun iki modülünden birini açabilirsiniz: mod_headers ve mod_expires.
Mod_headers kullanıyorsanız, .htaccess aşağıdaki kodla desteklenmelidir (kaynak GitHub):
<FilesMatch “\.(css|js|gif|pdf|jpg|jpeg|png)$“>
Header set Cache-Control “max-age=2592000, public“
</FilesMatch>
Yuvarlak parantezler, önbelleğe alınacak dosya biçimlerini belirtir. Aynı zamanda, önbellek süresi “yaş” ile belirtilir. Birimler saniyedir. Bu örnekte, bu, önbelleğin tarayıcı tarafından kaydedilmiş olarak kalması gereken 30 günün eşdeğeridir.
Tarayıcı önbelleği için mod_expires kullanmak istiyorsanız, yapılandırma aşağıdaki satırlarla genişletilir (kaynak GitHub):
ExpiresActive On
ExpiresByType image/jpg “access plus 1 year“
ExpiresByType image/jpeg “access plus 1 year“
ExpiresByType image/gif “access plus 1 year“
ExpiresByType image/png “access plus 1 year“
ExpiresByType text/css “access plus 1 month“
ExpiresByType text/html “access plus 1 month“
ExpiresByType application/pdf “access plus 1 month“
ExpiresByType text/x-javascript “access plus 1 month“
ExpiresByType application/x-shockwave-flash “access plus 1 month“
ExpiresByType image/x-icon “access plus 1 year“
ExpiresDefault “access plus 1 month“
Bu yöntemle, her dosya türü için ayrı ayrı bir geçerlilik süresi belirlenebilir.
GZip sıkıştırmasını kullanma
Daha önce açıklandığı gibi, dosyaları işlemenin ve göndermenin en hızlı yolu, mümkün olduğunca küçük olmalarıdır. Bu, web sitesinin kullanıcının tarayıcısında görüntülemesi gereken kod için de geçerlidir. Bir zip dosyası gibi, bu kod da sıkıştırılabilir ve böylece boyut olarak küçültülebilir. Sıkıştırılan veriler daha sonra tarayıcıda çıkarılır.
Bu yöntem, yükleme süresi optimizasyonu altında uzun süre şüpheyle izlendi, çünkü dosyaları sıkıştırmak için web sunucusunun hesaplama gücü gerekli. Web sunucusunun her bilgi işlem gücü yükleme süresine mal olur. Faydaları çabadan daha ağır basar, bu yüzden bunları kullanmalısınız.
GZip ile dosyaları nasıl sıkıştırabilirim?
En çok kullanılan web sunucusu yazılımı Apache örneğini kullanarak, GZip sıkıştırmasını nasıl etkinleştirebileceğinizi gösteririz. Mod_deflate ve mod_gzip modülleri kullanılır.
1. mod_deflate modülü genellikle önceden kurulmuştur. Aşağıdaki konsol komutuyla zaten var olup olmadığını kontrol edebilirsiniz:
sudo apachectl -t -D DUMP_MODULES | grep deflate
“Deflate_module (shared)” çıktısını alırsanız, mod_deflate zaten kuruludur. Aksi takdirde, barındırıcınıza başvurun.
2. Şimdi Apache’nin yapılandırma dosyası olan “d.conf” u açın. Bunu genellikle “/ etc / d / conf /” klasöründe bulabilirsiniz. Orada aşağıdaki satırı eklersiniz:
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript
application/javascript
Böylece, metnin yanı sıra HTML, CSS ve JavaScript kodunun GZip ile sıkıştırıldığını belirtirsiniz. Dosyayı kaydedin ve Apache web sunucusunu yeniden başlatın. Artık veriler Apache tarafından sıkıştırılacak.
HTTP/2’yi etkinleştir
Varsayılan olarak, web sitesindeki tüm dosyalar (örn. Resimler ve komut dosyaları) HTTP / 1.1 protokolü kullanılarak yüklenir. Bunlar kendi bağlantıları üzerinden birbiri ardına indirilir. Birkaç pizza sipariş etmek istiyor ve teslimatçı her pizzayı ayrı ayrı teslim edeceğini düşünebilirsiniz.
Bu elbette pratik değildir ve yükleme işlemini yavaşlatır. SSL sertifikası ile web sunucusu HTTP / 2 protokolüne dönüştürülebilir. HTTP / 2, tüm dosyaları tek bir bağlantı üzerinden indirir. Bunlara da öncelik verilir. Tüm yaygın tarayıcılar artık protokolü desteklediğinden, tereddüt etmeden onunla çalışabilirsiniz.
Görüntüleri sıkıştır
Resimler, bir web sitesinin indirme hacminin en büyük kısmını oluşturur. Bu, özellikle fotoğrafçılardan olmak üzere birçok ürün ve portföy web sitesine sahip çevrimiçi mağazalar için daha da geçerlidir. Dolayısıyla, görüntülerinizin dosya boyutunu önemli ölçüde azaltmayı başarırsanız, sayfa hızını önemli ölçüde artırabilirsiniz.
Tüm görüntüleri optimize edin
Bir web sitesinin kullanıcılarınız için canlı ve çekici hale gelmesi için resimler önemlidir. Ancak resimler özellikle web sitenizin dosya boyutunun çok artması ve yükleme süresinin gecikmesi riski taşır. Bu nedenle, yalnızca web kullanımı için optimize edilmiş görüntüleri kullanmalısınız. Genel olarak, fotoğraflar ve yüksek kaliteli grafikler JPEG dosyaları, birkaç renk veya asetat içeren daha küçük grafikler ve grafikler PNG dosyaları olarak kaydedilmelidir.
Sonraki adımlar:
- Gimp veya Adobe Photoshop gibi bir görüntü düzenleme programıyla web sitesinde kullanmadan önce görüntülerinizi sıkıştırın. Her iki program da yeni başlayanlar için “web için kaydet” işlevi sunar. Böylece dosya boyutunu otomatik olarak optimize ederiz. PNGGauntlet gibi araçlarla, dosya bilgileri ek bilgiler kaldırılarak daha da azaltılabilir.
- Kaynak kodda uygun görüntü boyutunu belirtin: Bir tarayıcının grafiklerin boyutlarını hesaplaması gerekiyorsa, bu yükleme süresine mal olabilir. Belirtilen boyut, sunucuda depolanan görüntünün orijinal boyutuna karşılık gelmelidir. Görüntü boyutu çıktısını CSS ile de tanımlayabilirsiniz.
- Meta etiketleri ve EXIF verilerini kaldırma: Örneğin, kendi kameranızdaki veya akıllı telefonunuzdaki resimleri kullanıyorsanız, konum, kullanılan kamera ve diğer veriler gibi çok sayıda ek bilgiye sahiptir. TinyPNG gibi bir araçla bunları kaldırabilir ve yerden tasarruf edebilirsiniz.
WebP Kullan
Google, WebP ile görüntüleri kayıpsız (PNG’ye benzer) veya kayıplı (JPEG’e benzer) sıkıştırabilen yeni bir görüntü biçimi oluşturdu. Geleneksel biçimlerden bile daha verimlidir ve bu nedenle gelecekte geçerli olabilir. Tüm tarayıcılar henüz WebP’yi desteklememektedir. Bu nedenle, kaynak kodunda WebP dosyaları için alternatifleri saklamak ve bir anahtar yüklemek mantıklıdır. Bu aşağıdaki örnek gibi çalışır:
<picture>
<source srcset=“img/testresim.webp“ type=“image/webp“>
<source srcset=“img/testresim2.jpg“ type=“image/jpeg“>
<img src=“img/testresim2.jpg“ alt=“Fallback-Resim“>
</picture>
Masaüstü bilgisayar ile mobil cihaz arasında ayrım yapın
Gelecekte, tüm kullanıcıların yarısından fazlası web sitelerine masaüstü bilgisayar yerine bir mobil cihaz üzerinden erişecek. Her iki çıktı ortamında da görüntü talepleri çok farklı. Genellikle masaüstünde iyi bir internet bağlantısı vardır ve büyük HD monitörlerde kullanıcı en iyi kalitede yüksek çözünürlüklü görüntüler ister.
Öte yandan, web sitelerine genellikle hareket halindeyken mobil cihazlardan erişilir ve bu nedenle en yüksek bant genişliğinde değildir. Küçük ekran sayesinde kalite gereksinimleri de daha düşüktür. Ayrıca, ekran biçimi nedeniyle, görüntüler masaüstünden farklı bir çözünürlükte görüntülenir. Dolayısıyla çıktı ortamı arasında ayrım yapmak ve bir görüntünün iki varyantını oluşturmak mantıklıdır.
Önceki WebP örneğine benzer şekilde, anahtarlar web sitesinin kodunda da saklanabilir. Örneğin ekran çözünürlüğünü sorgulamak ve böylece ekranı çıkış ortamına uyarlamak için CSS kullanılabilir.
Lazy Loading Ayarlama
Özellikle mağaza operatörleri ve fotoğrafçılar bu soruna aşina olacaklar: ürün genel bakışlarında ve fotoğraf galerilerinde birçok resim aynı anda görüntüleniyor, bu da web sitesinin yüklenme süresini dizlerine getiriyor. Bu, çevrimiçi mağazalar için özellikle can sıkıcıdır, çünkü genellikle ürün kategorilerinin ana başlangıç sayfası veya başlangıç sayfalarıdır.
Bu şekilde yüklenen görüntülerin birçoğu yalnızca sayfayı aşağı kaydırdığında kullanıcı tarafından görülebilir. Bu nedenle, kullanıcı “ekranın üst kısmındaki” kısma baktığında zaten yüklenmiş olmaları gerekmez. “Tembel Yükleme” adlı bir yöntemle ekranın altındaki görüntülerin yalnızca görünüm alanında göründükleri zaman yüklenmesini sağlayabilirsiniz.
Hızlı bir web sitesi için sayfa içi önlemler
“Temizle” kaynak kodu
Bir web sitesine erişildiğinde, bir istemci veya tarayıcı HTML belgesinin kaynak kodunu satır satır izler. Tüm boşluklar veya satır sonları da okunur. Gereksiz bir alanın kesinlikle web sitenizin performansı üzerinde olumsuz bir etkisi olmayacaktır. Bir web sitesi, boyutuna bağlı olarak birkaç yüz kaynak kod satırından oluşabileceğinden, gereksiz alanların veya yorumların yükleme süresi üzerinde daha net bir etkisi vardır.
Kaynak kodun “Minimizasyonu” nasıl başlatılır:
- Kaynak koddaki gereksiz yorumları ortadan kaldırın
- Gereksiz alanları kaldırın
- Örneğin, içeriksiz biçimlendirme kaynak kodunda “<strong> </strong>” gibi ise gereksiz biçimlendirmeyi silin
Gereksiz kaynak kodlarından kaçınmak için, her zaman HTML olarak biçimlendirilmiş metinleri web sitesine eklemeli, CMS’nin düzenleyicisini kullanmalı veya metinleri düz metin olarak eklemeli ve sonra biçimlendirmelisiniz. Metinleri doğrudan Word’den veya diğer ofis programlarından doğrudan CMS’ye yerleştirirseniz, gereksiz kaynak koduyla patlarlar.
Kaynak koddaki tüm boşlukları ve yorumları kaldırmak için komut satırından çağrılan programlar da vardır. Bu programları kullanmak istiyorsanız, düzenleme için kesinlikle bir kopyasını tutmalısınız, çünkü bu şekilde küçültülen dosya zar zor okunabilir.
Harici komut dosyalarını azaltma
Paylaşım butonları veya izleme kodları olsun, harici komut dosyaları web sitenize çok farklı sürümlerde ve farklı amaçlarla entegre edilebilir. Ancak, bu sizi bu komut dosyalarının başka bir kaynaktan kullanılabilirliğine bağlıdır. Komut dosyasının çağrıldığı web sunucusu özellikle yavaşsa, bu aynı zamanda web sitenizin yüklenme süresini de yavaşlatır. Bu nedenle, bu komut dosyalarına gerçekten ihtiyacınız olup olmadığını kontrol edin.
Diğer ipuçları:
- Yalnızca eşzamansız izleme kodlarını kullanın. Yalnızca sayfa oluşturulduktan sonra yüklenir ve sayfa düzenini engellemezler.
- Örneğin, Google Etiket Yöneticisi gibi araçları kullanın. Bu durumda, sayfanın kaynak koduna yalnızca birçok farklı izleme varyantı için bir kod snippet’inin dahil edilmesi gerekir. Bu şarj süresini daha da az etkiler.
- Mümkünse, komut dosyalarını web sunucunuzda depolamanız ve dışarıdan entegre etmemeniz gerekir.
- İç çerçeve sayısını azaltın.
JavaScript ve CSS dış kaynak kullanımı
JavaScript, işlevlerin tarayıcıda ve böylece istemci bilgisayarda yürütülebildiği bir komut dosyası dilidir. CSS (Basamaklı Stil Sayfaları) ile web sitesi için formatlar ve temsiller tanımlanabilir. Bu elemanlar için, sayfaya her erişildiğinde tekrar okunması gereken birçok kaynak kodu gereklidir. Zaman alır.
Kaynak kodunu azaltmak için CSS ve JavaScript dosyalarını dış kaynaklardan kullanabilirsiniz. Daha sonra tek bir belgede birleştirilirler. O zaman gereken tek şey bir çağrıdır. Tarayıcı dosyayı önbelleğe yüklerse, yükleme süresi yeniden kısaltılabilir.
JavaScript nasıl dış kaynak kullanılır:
Web sitenizin kaynak kodunun bir düzenleyici ile gösterilmesini sağlayın. Ardından tüm JS dosyalarını kesin ve içine tüm kod snippet’lerini eklediğiniz yeni bir metin dosyası oluşturun. Dosyayı main.js olarak kaydedin ve sunucunuza diğer tüm HTML dosyalarının bulunabileceği klasöre kaydedin.
Web sitesinin HTML kodunda aşağıdaki komutları kaldırırsınız:
![]()
ve
![]()
Silinen komutları bu komutla değiştirirsiniz:
![]()
CSS ve JavaScript dosyalarını küçültme
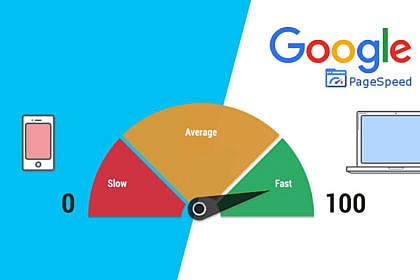
HTML kodunda olduğu gibi, örneğin gereksiz boşlukları kaldırarak CSS ve JavaScript’in boyutunu azaltabilirsiniz. Bunlara “boşluklar” da denir. Bu şekilde, örneğin kaynak kodu sadece bir satıra indirgenebilir.
Mevcut snippet’leri ve satır sonlarını içeren kod snippet’i:

Satır sonu olmayan CSS kodu:
![]()
Satır sonu olmayan CSS kodu:
![]()
Burada, boşlukların ve yorumların kaldırılmasıyla okunabilirliğin büyük ölçüde azaltıldığına da dikkat edilmelidir. İdeal olarak, iki sürümle çalışmalısınız: düzenleyebileceğiniz tüm boşlukları ve yorumları içeren bir sürüm ve web sitesinde görüntülenecek bir sürüm. Her değişiklikle çift çalışma yapmak zorunda kalmamanız için “küçültmek” için programları da kullanabilirsiniz, örneğin:
CSS dosyaları için YUI Compressor veya cssmin.js
JavaScript için Closure Compiler.
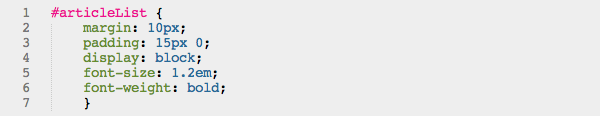
Sonuna JavaScript ve CSS yükleyin
Tüm JavaScript ve CSS dosyaları yükleninceye kadar web siteniz tam olarak görüntülenmeyecektir. Yükleme işlemini hızlandırmak için JavaScript ve CSS’yi yalnızca HTML kodunun sonuna ekleyebilirsiniz. Sunucu yavaş olsa bile, sayfa düzeni şimdilik etkilenmez. CSS dosyaları için ideal konum bu nedenle web sitesinin <head> alanındadır. Ancak, web sitesinin altbilgisine JavaScript eklemeniz gerekir.
Dosyaların olası bir entegrasyonu şöyle görünebilir:

Arka planlar için CSS3 kullanma
Web sitenizde kullanılan her resim için birkaç kod satırı gerekir. Bu kod, sayfa çağrıldığında satır satır okunur. Artık düğmeleri, simgeleri veya arka planları grafik olarak kaydediyorsanız, bir tarayıcının web sitenizi yüklemesi uzun zaman alır. Çözüm, CSS3 kullanan fotoğraflar dışındaki tüm grafik öğeleri oluşturmaktır. Bu şekilde kaynak kodunu azaltırsınız. Aynı zamanda, dosyalar tüm uç cihazlarda aynı yüksek kalitede görüntülenebilir.
Prefetching ve Prerendering oluşturma kullanın
Önceden getirme tekniğini kullanırsanız, tarayıcınız sayfa tamamen yüklenmeden önce bile web sitesinin belirli öğelerini önbelleğe alır. Böylece, resimler, grafikler veya JavaScript ve CSS web sitesinin oluşturulmasına engel olmadan yüklenebilir. Bir dosyayı önceden getirebilmek için kaynak kodunu uyarlamanız gerekir. Bu durumda, rel = ”prefetch” özelliği istenen öğenin önüne yerleştirilir.
Bir örnek:
<link rel=”prefetch” href=”//sayfam.com/ornekresim.jpg”>
Burada örnek başka bir sayfa açılmadan önce yüklenir. Bu, yeni sayfa görünümleri için yükleme süresini azaltır. Ön gösterim yöntemini kullanırsanız, tarayıcıdan eksiksiz bir web sitesi önceden indirilir ve önbelleğe alınır. Bu, tüm oluşturma için gerekli olan tüm dosyaları içerir.
Önceden oluşturulmuş web sitesi görüntülendiğinde neredeyse hiç gecikme olmadan yüklenebilir. Yükleme süresi 50 milisaniyeden daha kısa bir süreye düşürülür. Ön gösterimi uygulamak için, söz konusu web sitesinin kaynak koduna aşağıdaki satırı eklemeniz gerekir:
<link rel=“prerender” href=”//prerendering-site.com/dosyalar”>
301 yönlendirmelerini azaltın
301 yönlendirmeleri, yinelenen içeriklerden kaçınmak veya bir yeniden başlatmanın ardından artık yeni URL’lere gerek duymayan URL’leri yönlendirmek için yararlıdır, ancak her yönlendirme yükleme hızını artırır. Yönlendirme başına gecikme çok uzun değil, fark edilir. Bir tarayıcı her yönlendirme ile karşılaştığında yeni bir URL çağırması gerekir. Sonra bir isteği geri dönene kadar beklemek zorunda.
Daha sonra art arda birkaç 301 yönlendirmesi gerçekleştirilirse, yükleme süresi önemli ölçüde artabilir. Buna ek olarak, Googlebot en fazla üç yönlendirmeyi takip eder, bu nedenle zincirleme yönlendirmeler tarama için dezavantajlıdır.
Birçok yönlendirmeyi önlemek için URL yapısını veya yeni URL’lerin yapısını belgelemeniz gerekir. Aynı durum 301 yönlendirmeleri için de geçerlidir. Web sitenizi analiz ederken arka arkaya birkaç yönlendirme bulursanız, ilk yönlendirmeyi bir veya daha fazla yönlendirmeden geçmeden doğrudan gerçek bağlantı hedefine yönlendirmelisiniz.
Bad Requests kaçının (Kötü isteklerden)
Bir istemci sayfanıza bir web tarayıcısı gibi erişirse, dosyayı görüntüleyebilmek için her kaynak için istekte bulunulur. Ancak, bu kaynaklar görüntüler veya JavaScript dosyaları biçiminde bulunmazsa, yükleme süresini harcayan bir reaksiyon zincirine yol açar. Yanlış dosyaları düzelterek ve doğru yolu belirterek veya yeni bir dosyaya yönlendirerek kötü istekleri önleyebilirsiniz.
AMP kullanın
Google, Hızlandırılmış Mobil Sayfalara sahip web yöneticilerine neredeyse hiç gecikmeden mobil web siteleri yükleme olanağı sunuyor. Bunu yapmak için, sayfaların mobil cihazlarda görüntülenebilmesi için belirli gereksinimleri karşılaması gerekir.
WordPress gibi birçok CMS, eklentilerin yardımıyla AMP kullanımını sağlar. Bugüne kadar AMP çevrimiçi mağazalar için kullanılamaz. Ancak, geliştiriciler bunu düşünüyor.
Otomatik Sayfa Hızı optimizasyonu
Bu kılavuzda, sayfa hızını artırmak için birçok önlem bilmeniz gerekir. Bununla birlikte, bu önlemlerin çoğu, teknik bilgiye ve bunları uygulamak için zamana sahip olmanızı gerektirir. Bu iki şeyden biri sizin için bir engelse, PageSpeed optimizasyonunu otomatik bir hizmete de bırakabilirsiniz.
Örneğin, otomatik Sayfa Hızı optimizasyonu wao.io için bulut hizmeti şu şekilde çalışır: Bir içerik dağıtım ağı gibi, wao.io web sitesini geçici olarak depolar ve bir menü kullanarak ayarlayabileceğiniz önlemleri uygular. Akıllı görüntü sıkıştırma ve kod küçültmenin yanı sıra, tembel yükleme gibi gelişmiş önlemleri de içerir.